A child theme in WordPress is a sub-theme that inherits the functionality and styling of a parent (main) theme. It allows you to make changes without editing the original theme’s files.
You can add custom code to the main theme’s functions.php file, and it will work. But this is not a good idea because when the main theme updates, your custom code can be erased.
Also, changing the main theme’s functions.php file can mix up your code with the original code or cause mistakes, which might break your website.
A child theme creates separate functions.php and style.css files where you can safely add your code without affecting the main theme. This way you can safely add your custom codes.
Steps to Create a Child Theme
Step 1: Install a Child Theme Generator Plugin
- Download and install the WP Child Theme Generator plugin.
Step 2: Generate the Child Theme
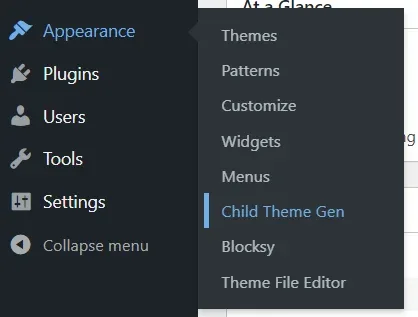
- Hover on Appearance, then click on the Child Theme Gen option.

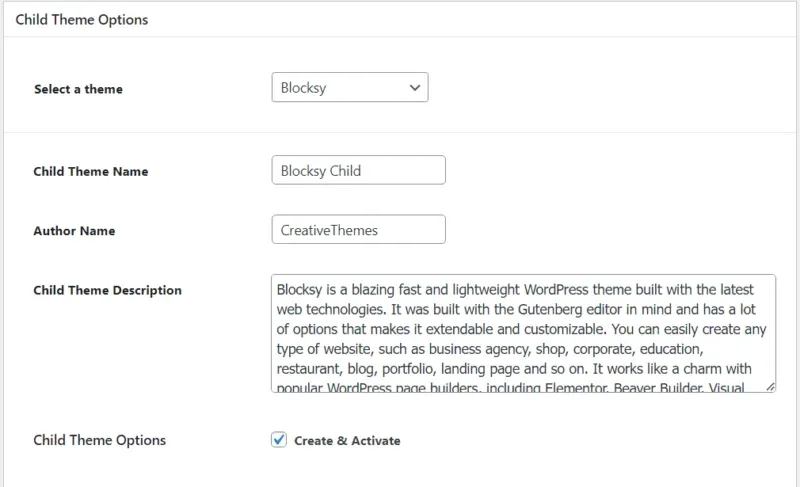
- Select your main (parent) theme from the dropdown.
- Check the Create & Activate box

- Leave everything else as it is.
- Click on the Create Child Theme button.
That’s it. The child theme has been successfully created.
To check go to Appearance>Themes. You will see the child theme activated.
Note: You can deactivate the WP Child Theme Generator plugin if you want. Deactivating it will not delete the child theme.

