
How to Add Text in Image Carousel in Elementor Easily
This tutorial will show you how to add text in the Image Carousel widget in Elementor. We will start with a simple design and then

This tutorial will show you how to add text in the Image Carousel widget in Elementor. We will start with a simple design and then

Adding a button over an image is very easy. It’s not just a button, you can add anything if you learn the technique. For this

When you are using a Block theme, you will not find the Customize menu as before. Therefore, you will not see the Additional CSS option

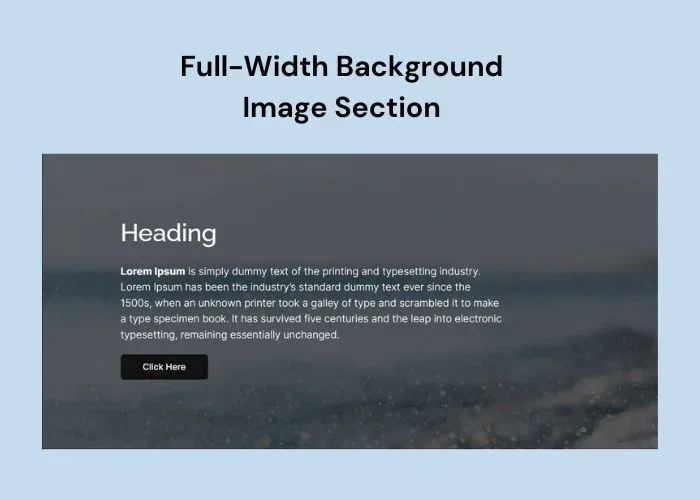
In this guide, I’ll show you, step-by-step, how to create a full-width background image section in the WordPress Block Editor with boxed-width content. By the

Elementor AI is everywhere: in the Elementor Editor, WordPress editor, and Media Library. While some might find this feature helpful, many others find it annoying.

When you use the Archive Title widget in Elementor, it adds prefixes before the titles, like “Category: Tutorials,” “Tags: Design,” or “Author: John.” You might

If you’re using the Elementor Archive Posts Widget to make your archive posts page, you might notice a problem. It doesn’t let you set how

You have seen the Additional Information tab on your product pages. This tab usually displays product specifications, dimensions, and weight. If your products don’t need

WooCommerce normally displays out-of-stock variations in the select dropdown alongside available ones. This isn’t the best user experience for customers. A better approach is to

Have you ever wanted to ensure your customers know the shipping cost before adding a product to their cart? It could help reduce cart abandonment.
Ever wanted to ensure your customers can only buy one product at a time? It could be for special offers, unique items, or exclusive services.

In WooCommerce, you might notice that variable products show a price range, like “$10 – $20”. This can sometimes confuse customers, especially if you want