WooCommerce automatically adds a zoom effect when users hover over product images. While this can be useful for some stores, it might not always suit your design.
In this tutorial, I’ll show you how to disable the product image zoom effect.
Table of Contents
Code Snippet to Disable Product Image Zoom on Hover
This code disables the zoom effect on hover for the product images that WooCommerce automatically enables. Copy the code and add it to the bottom of your functions.php file:
// Disable WooCommerce product image zoom
add_action('wp', 'disable_wc_zoom_lightbox_gallery', 99);
function disable_wc_zoom_lightbox_gallery() {
remove_theme_support('wc-product-gallery-zoom');
}How to Add the Code Snippet
You should add the code snippet to the functions.php file in your child theme. If you don’t have a child theme, read this guide on How to Create a Child Theme.
Once you have the child theme, follow these steps:
- Go to your WordPress dashboard.
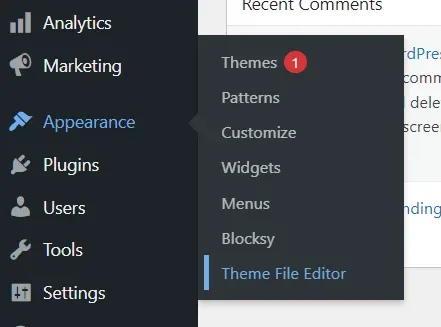
- Hover over Appearance and click on Theme File Editor.

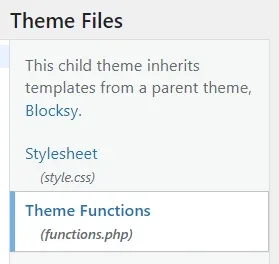
- On the right side, find
functions.phpandstyle.css - Click on file names to add the code.

Paste the code and click on Update File.
Now, visit one of your product pages. You’ll notice the zoom effect is now disabled.
If you have any questions, feel free to leave a comment below. I will try my best to answer.